Something completely different: programming languages... for nametag and labels?!
Richard Lin (Ducky)Last week was the SoCal Robotics Symposium, which we hosted at UCLA. I was on the organizing committee, and one of the things I did was nametags. The simple way would probably be to type each one in something like MS Word by hand, and for an event of around 200, that probably would be feasible.
But that's no fun. Who wants to do 200 repetitive tasks, when it almost certainly could be automated?
The problem is that label generator software out there is typically proprietary and limited to what is supported in a GUI. Open source tools commonly require on the user programming the graphics (eg, specifying coordinates to draw lines at), which is unintuitive. But, can we combine an intuitive graphical interface with all the flexibility and power a programming language brings? And without dumping engineering resources into building a modern and usable GUI?
I think yes, with the idea being to separate the graphics from the programmatic generation. Amazing open-source graphical editing tools like Inkscape already exist, and there's no point re-inventing the wheel. And while they aren't label generating tools, we can still use the SVG files they work with as a base, but add templating semantics onto them.

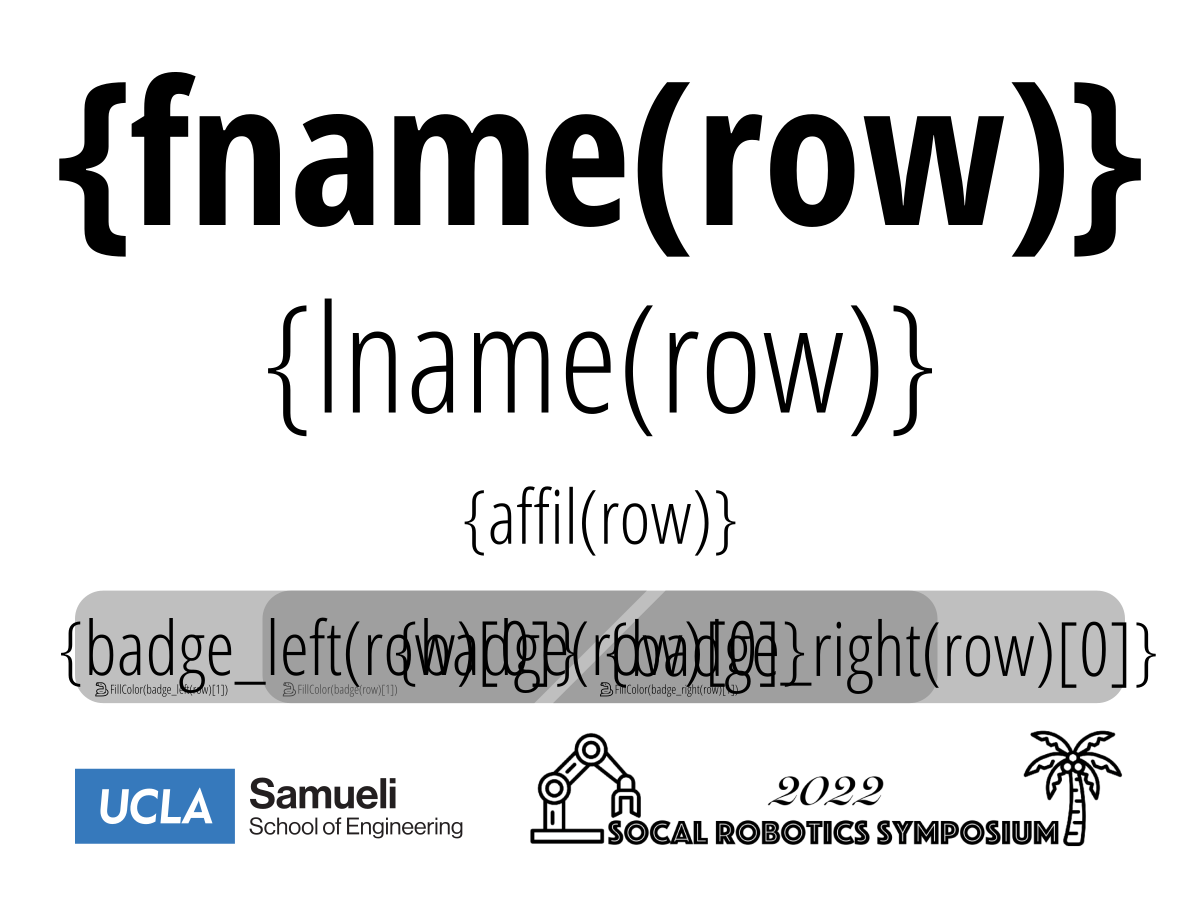
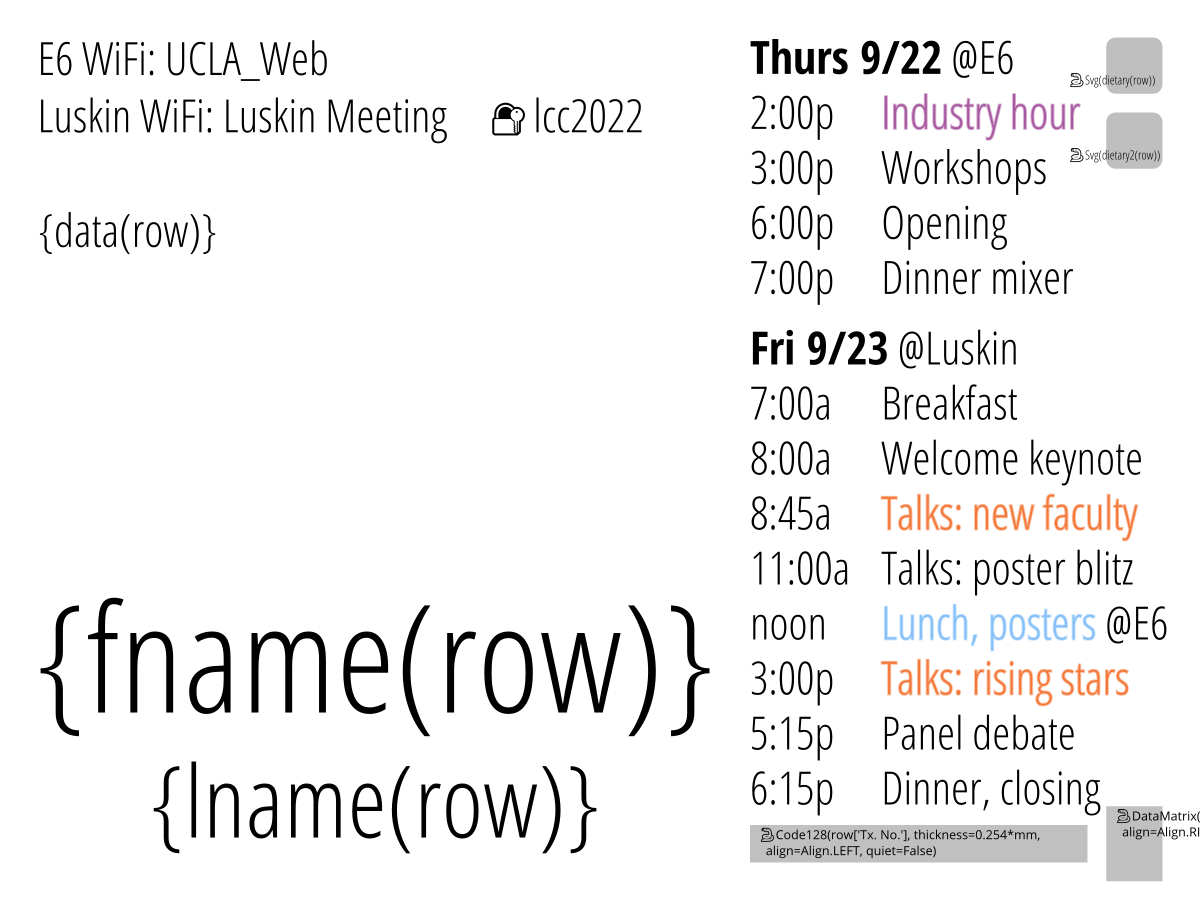
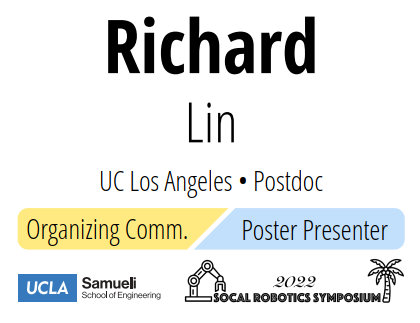
 Nametag templates for SCR
Nametag templates for SCR
The overall idea is to treat all text as Python f-strings - where anything in curly braces {} is treated as code. On each row of the input data, the tool binds the cells to Python variables - so if you had a column named name, you could just write {name} and have the value be substituted. This also allows arbitrary code to generate text - the nametag templates above call fname(...) and lname(...) functions that clean up the names (eg, capitalization) from semi-messy input data.
But labels also have graphical elements, and here's where arbitrary code really shines. The system interprets textboxes beginning with 🐍 as Python commands, and applies those to the objects they are grouped with. These commands return Python objects, which can both be system-defined (including barcode generators, color changers, and importing other SVG files), or user-defined. Since everything is already Python, these can take in parameters that are cell values, or through functions like those mentioned above. Under the hood, this is all implemented as SVG tree transformations.
And stepping back a bit, the main idea here is to re-use existing GUI tools, to provide an intuitive graphical interface, while adding computational semantics (templating here) on top of that - which I think all worked out pretty well.

But what about electronics? I'd definitely say that while there are cases where a HDL is intuitive and natural, it doesn't make sense everywhere - for example, an analog signal chain I'd probably want in a graphical environment, with all the symbols that come with a modern schematic editor. But I also want the powerful libraries we've built up over the years - and you can probably see how a similar idea to this SVG templating might also work with our board design tools.
The SVG templating tool is available here: https://github.com/ducky64/pysvglabel - this has been something that I've been working on and off (mostly off) for a while. One of the original use cases was to label parts and stuff, including screws where I might want to print the length and drive type, but all from a central CSV database.