PROBLEMS WITHIN THE ROCO WEB INTERFACE
The web interface of ROCO needs an update and I wanted to list some of the urgent fixes that need to be implemented.
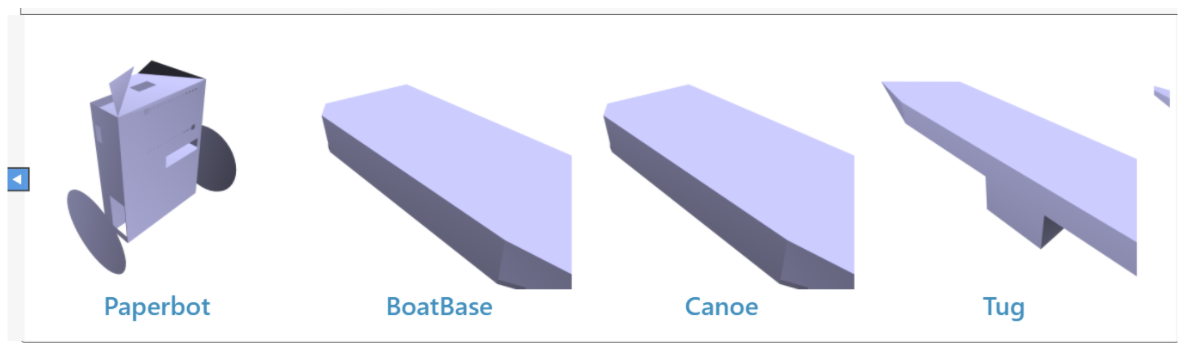
Firstly, the thumbnails that are presented within the roco website are not visually appealing. They are models directly pulled from the 3D view from the rocolibrary fixed as a png file.
 Possible fix may be that when these designs get more complex and more parts get added, the 3D view itself would be more complex which would in turn fix the design itself.
Possible fix may be that when these designs get more complex and more parts get added, the 3D view itself would be more complex which would in turn fix the design itself.
Other potential fixes may involve screenshotting an image of an updated 3D model and replacing the thumbnail files located within the repository. Another solution involves inputting the 3D render (javascript file) within the thumbnail space. Maybe constantly rotating?
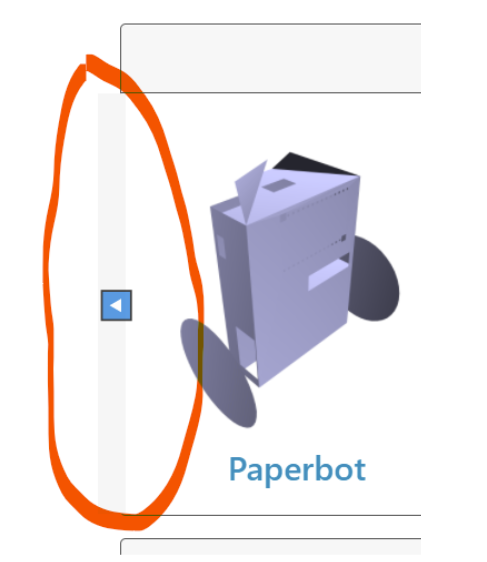
The second visual flaw is the next and the previous buttons:
 Now, these serve their purposes, but there is an odd vertical box that does not need to be there. This is most likely decided from the html template files. I’m going to try and remove that by next week.
Now, these serve their purposes, but there is an odd vertical box that does not need to be there. This is most likely decided from the html template files. I’m going to try and remove that by next week.
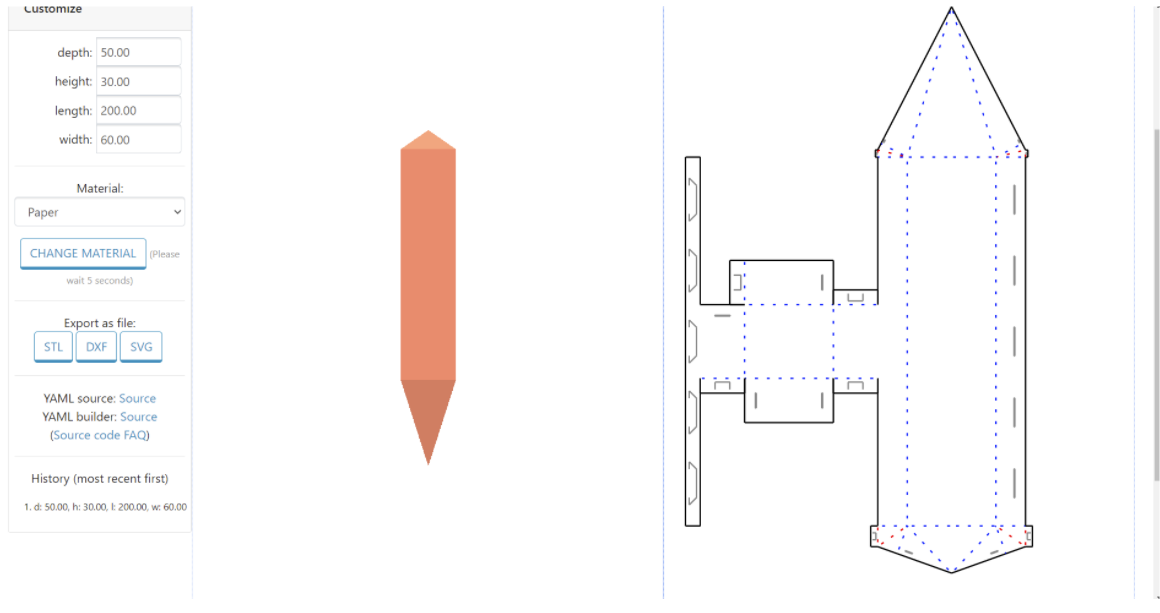
Third and final flaw is the zoom in/out functions:
The conflict is that:
 When zooming in/out of the 2D svg image of all of the models, the page itself also scrolls up and down. This is not a problem within the 3D render of the models.
Therefore, understanding the javascript that codes the 3D render is crucial when attempting to fix this irritating bug.
When zooming in/out of the 2D svg image of all of the models, the page itself also scrolls up and down. This is not a problem within the 3D render of the models.
Therefore, understanding the javascript that codes the 3D render is crucial when attempting to fix this irritating bug.
I will also write more blog posts as soon as I fix these problems and when I find more flaws I can improve.
Image source: https://roco.uclalemur.com/