So far, the web interface has realized functions like file process, online compiling, 3D visualization and so on.
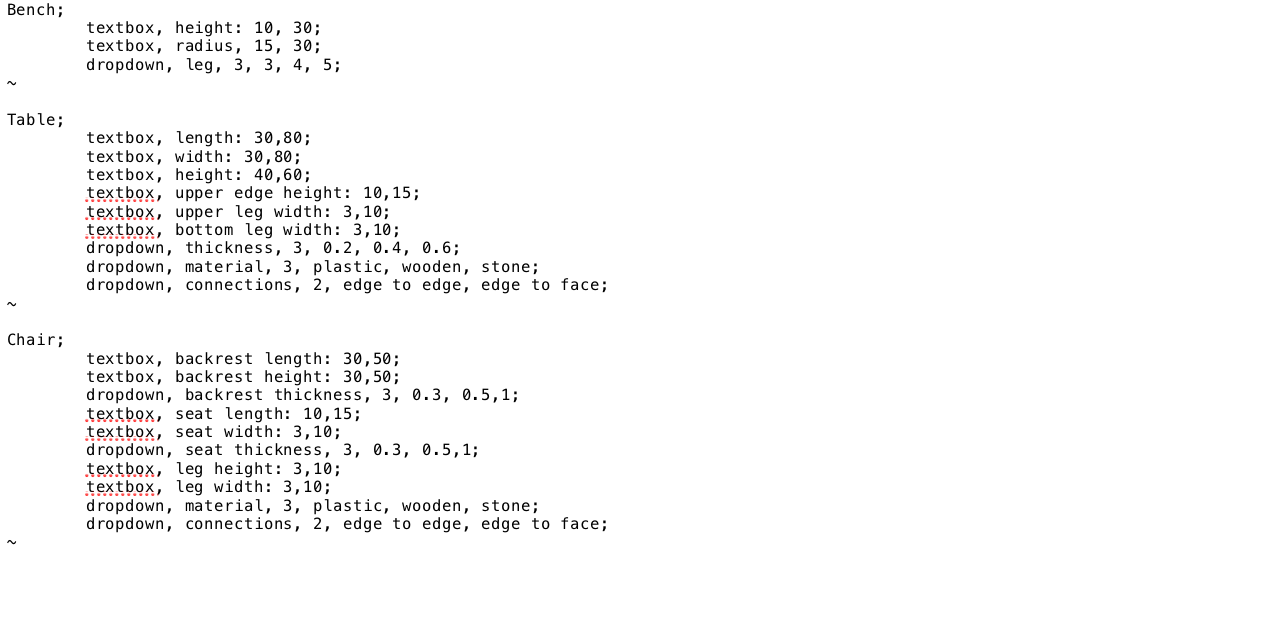
I improved the input file gramma so that it may help realize a more flexible interface in the process of dynamic and automatic web interface creation. The input file looks like that which concludes all the gramma already.
 The compiler will separate all the content into several parts under category ‘bench, table, chair’. Also, it will create a dropdown list which allows users to choose which category they’d like to read or edit. That means information shown on the interface and sorted by category can be switched easily by selecting category.
The compiler will separate all the content into several parts under category ‘bench, table, chair’. Also, it will create a dropdown list which allows users to choose which category they’d like to read or edit. That means information shown on the interface and sorted by category can be switched easily by selecting category.
What’s more, the connection between frontend and backend has been set. For the 3D model part, a local .stl file used to be as an input while it is an instant .stl file sent from server now. That means we can have a real-time visualization of how the 3D model will look like when the parameters change.