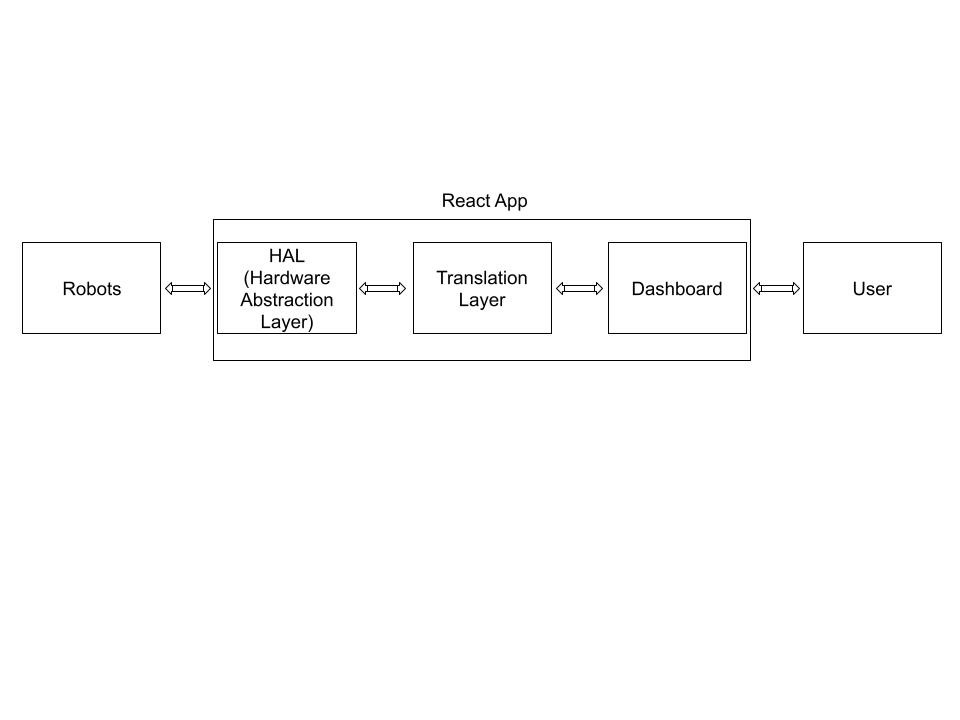
The dashboard needs to be highly customizable and versatile. This means that each step in the process of getting data from robot to web app should be a separate component that can be swapped out. I have identified the distinct components needed for this web app in this diagram.

The robot sends signals to the Hardware Abstraction Layer, which converts the signals to useable information. By swapping out this hardware abstraction layer, one can use different protocols. Currently, the app uses websockets, but it could be easily switched to MQTT, and nothing else would break.
Next, the HAL sends information to the Translation Layer, which translates the raw information to useful information that the dashboard can display. This may require converting data formats.
Next, the UI displays this data in one of a variety of ways. This may include text readouts, videos, or graphs.
This process should also happen in reverse, to send data to the robot.
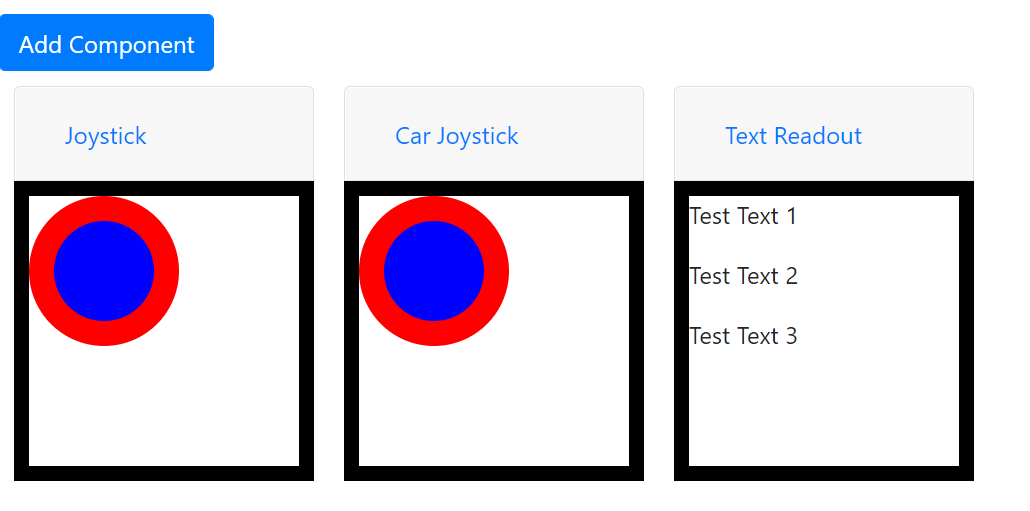
To create this system, I am using a Redux store to store all the data taken in or outputted to the robot. I have implemented two way communication using the Redux store this week. Each component mentioned above is in a separate file that can easily be switched out. Here is a look at the website as it currently is:

The joysticks are able to control a motor by sending it's x and y position from the Joystick component, into the Redux store, to the HAL, then to the robot.